这个系列描述如何在 Ubuntu 中安装一些常用软件。
安装 v2ray
下载并安装 v2ray 脚本:
v2ray-core/release
下载最新版的 v2ray Linux 压缩包,并通过脚本在本地安装:
1
2
3
4
|
$ curl https://github.com/v2ray/v2ray-core/releases/download/v4.22.1/v2ray-linux-64.zip
$ curl -L -s https://install.direct/go.sh -o go.sh
$ sudo su
# bash go.sh --local ./v2ray-linux-64.zip
|
配置 Server,首先,你得有一台在境外的 VPS …… 233333 😂
配置 Client,编辑配置文件:
1
|
# vim /etc/v2ray/config.json
|
按如下示例配置:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
|
{
"inbounds": [{
"port": 1080,
"listen": "127.0.0.1",
"protocol": "socks",
"tag": "socks-inbound",
"settings": {
"auth": "noauth",
"udp": true,
"ip": "127.0.0.1"
},
"sniffing": {
"enbale": true,
"destOverride": [ "http", "tls" ]
}
}],
"outbounds": [{
"protocol": "vmess",
"settings": {
"vnext": [{
"address": "**.**.**.**", // 服务器地址,请修改为你自己的服务器 ip 或 域名
"port": 12345, // 服务器配置的端口
"users": [{
"id": "*****-****-****-****-*********" //与服务端保持一致
"alterId": 123 //与服务端保持一致
}]
}]
},
"tag": "myVPN"
},
{
"protocol": "freedom",
"settings": {},
"tag": "direct"
}],
"routing": {
"domainStrategy": "IPOnDemand",
"rules": [{
"type": "field",
"ip": ["geoip:private"],
"outboundTag": "direct"
}]
}
}
|
配置代理
仅配置浏览器代理
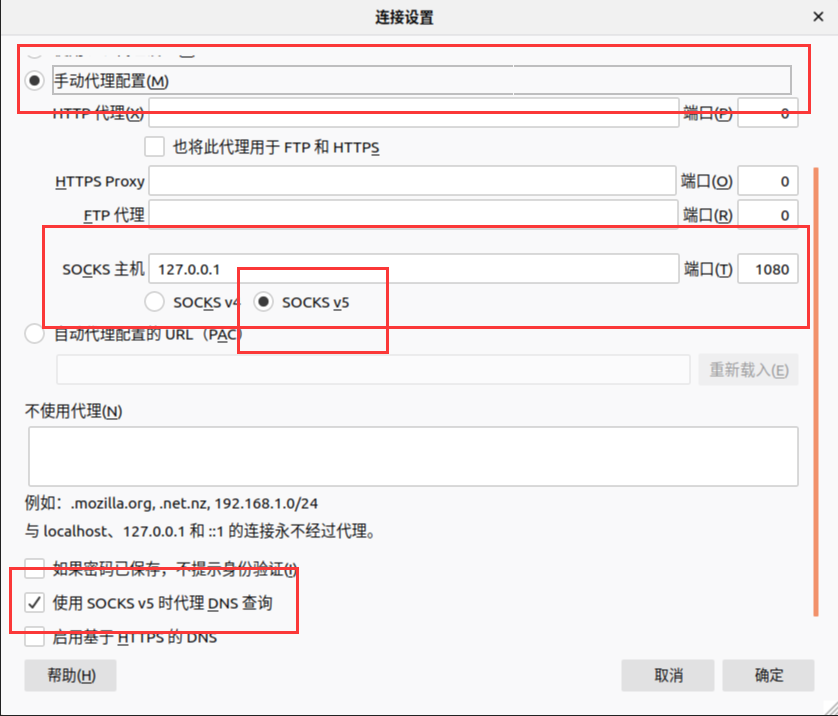
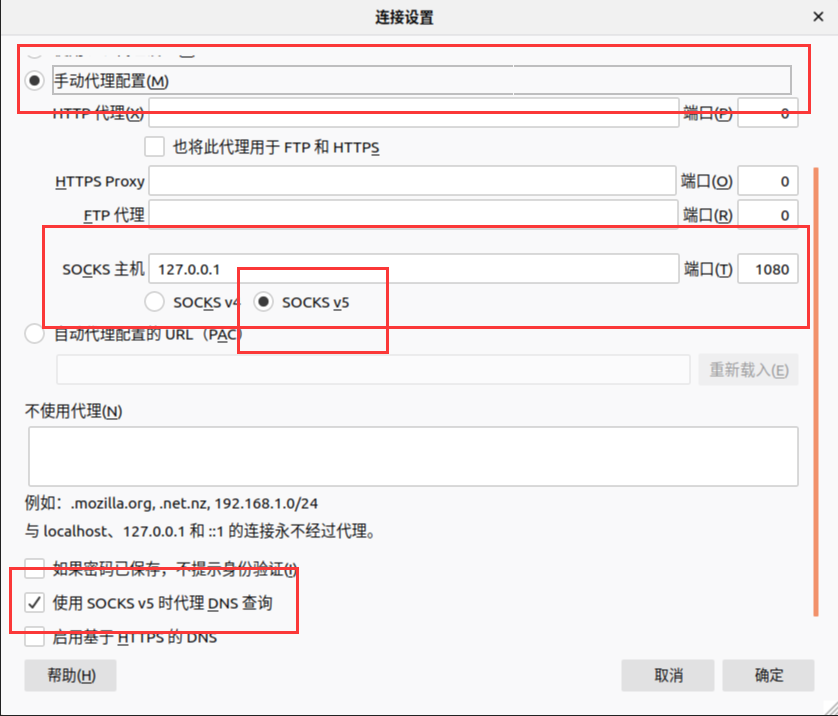
如果仅配置浏览器的代理,就只能通过浏览器访问外部网站,在命令行中依旧不能链接到外部。以 Firefox 为例,配置如下。

全局代理
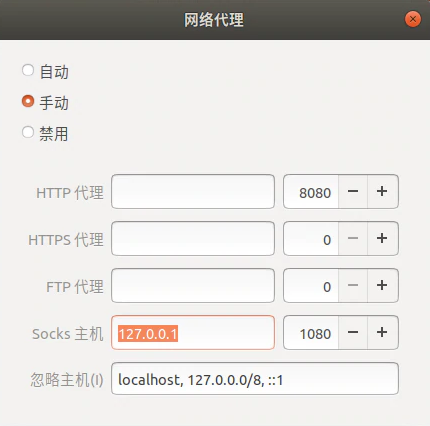
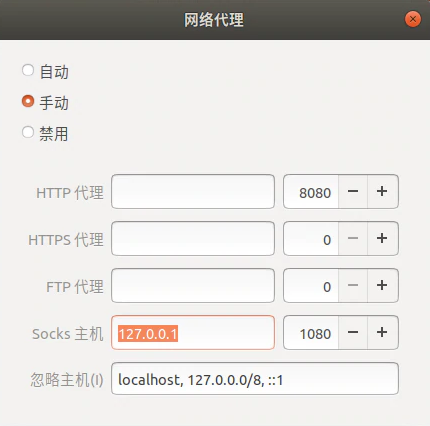
进入系统设置,选择 「Network」,设置 「Network Proxy」。

但仅仅上述配置,会使得所有流量都通过 VPS 后再去访问具体网站,在访问国内的网站时也会走一遍代理,导致访问较慢。
可以通过 PAC(Proxy Auto Config) 模式配置路由规则。
可以参考 GenPAC 和 gfwlist 项目。
1
2
3
4
5
|
$ pip install genpac
$ sudo su
// 从 gfwlist 生成代理信息为 SOCKS5 127.0.0.1:1080 的 PAC 文件
# genpac --format=pac --pac-proxy="SOCKS5 127.0.0.1:1080" -o /etc/v2ray/autoproxy.pac
|
参考文档:
v2ray (需代理)
V2Ray 配置指南 (需代理)
V2Ray完全使用教程
Linux下使用V2ray客户端以及PAC配置